Struktur
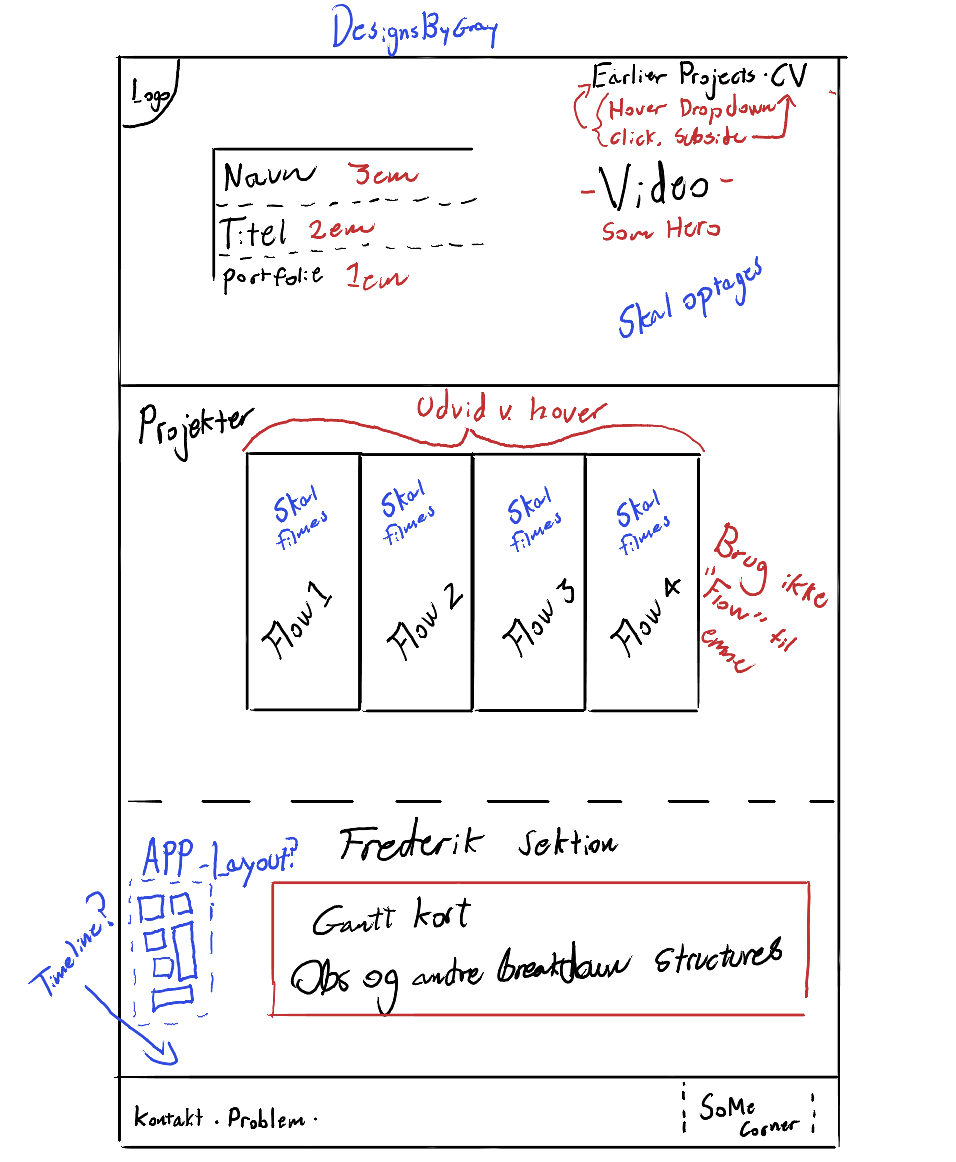
Noget af det første jeg arbejde på, da vi fik præsenteret projektet om vores portfolie var, hvordan min frontpage skulle se ud. En frontpage er jo ens ansigt; det første en klient, kunde, bruger, etc. møder. Jeg havde tænkt at min video om mig selv skulle være i "hero" sektionen. Det havde dog det problem at jeg så formegentligt ville skulle påtvinge en nye besøgende på siden at afspille en video med lyd fra start. Det er et internet "faux-pas" og ud fra egen erfaring: en hurtig grund til at lukke fanen.

Lavet af: Emil Gray Thomsen
Man kan se at idéen om "projekter" blev beholdt, dog som områder i stedet. Jeg mener et vigtigt område af at skulle hyres som multimediedesigner er at man kan se de områder jeg har erfaring med og hvor langt min expertise rækker.
Idéen om et logo forsvandt også, selvom det faktisk stadig kan findes i hjemmesidens filer (I know, dårligt optimatiseret). Begrundelsen for ikke at have et logo endnu, er at det intet ville sige. Mit brand er ikke velkendt og derfor er en beskrivelse bedre. Ordet "Design" er også vagt, men i sammenhæng med områderne lige under, burde det give mening hurtigt.
Oprindeligt havde jeg også idéen om at have produktionen af denne portfolio på forsiden, men i opgaven var det beskrevet at det skulle kunne findes på en "underside". Dette betød at alle projekter kom ind på samme side. I spøg kaldte jeg denne sektion "Frederik Sektionen" efter den underviser der havde arbejdet med os i klassen om "Objective Breakdown Structure" [OBS] (Også kendt som "Goals Breakdown Structure" [GBS]) og de andre breakdown structures.
Planlægning
Herunder ses mit "Gantt-Chart" et visualiserings- og planlægningsredskab jeg benyttede til dette projekt.
Lavet af: Emil Gray Thomsen
Jeg oprettede ikke et element for hver delopgave jeg satte for mig selv, men benyttede det til at lave en oversigt, jeg senere oversatte til den tidslinie der også kan findes i dette projekt.
Som værktøj, ser jeg dets primære nytte i fler personers projekter. Det at skabe et visuelt overblik, er ikke så vigtigt for mig som enkelt person.